Najlepsze praktyki UX w formularzach wpłaty ~ Marek Miś
10 sierpnia 2020 2021-03-30 13:06Najlepsze praktyki UX w formularzach wpłaty ~ Marek Miś
Najlepsze praktyki UX w formularzach wpłaty ~ Marek Miś
Konwersja stanowi jeden z głównych celów projektantów User Experience. Szczególnie istotna jest w przypadku transakcji wykonywanych za pomocą formularzy. Formularze od zawsze cieszyły się sporym zainteresowaniem projektantów UX, gdyż łączą one wiele dyscyplin – od psychologii, przez projektowanie interfejsów, aż do wiedzy biznesowej.
W tym artykule postaram się przedstawić kilka praktyk pomocnych w projektowaniu UX/UI stron charytatywnych, których głównym celem jest doprowadzenie do wpłaty środków przez użytkownika przy użyciu formularza. Są to praktyki które można śmiało zastosować w innego rodzaju biznesach e-commerce.
Proces wpłaty zaczyna się zanim zobaczymy formularz
Zanim rozpoczniesz rozważania nad perfekcyjnym promieniem zaokrąglenia rogów przycisku “Wpłać teraz”, spróbuj skupić się na użytkowniku. Postaw się w sytuacji osoby, która właśnie teraz chce dokonać wpłaty online na cel charytatywny, na konto konkretnej organizacji non-profit. Co sprawiło że chcesz zaoferować pomoc? Co zmotywowało Cię do wpłaty? W jaki sposób jej dokonasz?
Motywacja do wpłaty na cele charytatywne mogła zostać zainicjowana w którymkolwiek momencie podróży użytkownika (user journey). Na ogół jednak zdarza się to, gdy użytkownik przebywa poza stroną docelową lub – w sytuacji, kiedy aktywnie konsumuje treści na stronie docelowej.
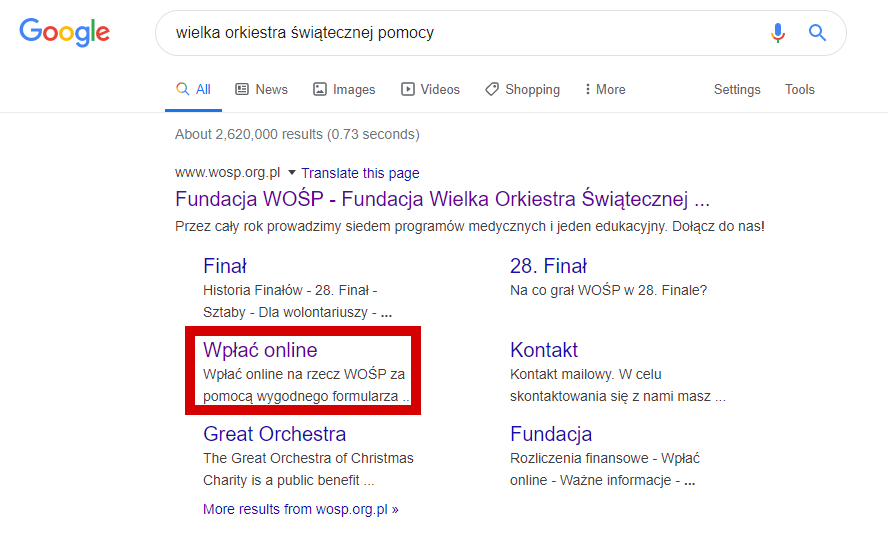
Od jakiej czynności zacząłbyś, kiedy chciałbyś przekazać 50 złotych na rzecz fundacji X? Prawdopodobnie wpisałbyś w Google: “Fundacja X”. Kilka rezultatów zostałoby wtedy wyświetlonych na pierwszej stronie wyników. Teraz w ułamku sekundy podejmujesz decyzje o następnym kroku. Link, który zabierze Cię na stronę formularza wpłaty będzie tym, który klikniesz – nie chcesz przecież spędzić wieków na procesie wpłaty. Co wydarzy się, gdy zastąpisz “Fundację X” „Wielką Orkiestrą Świątecznej Pomocy”? Zobaczysz, że projektanci strony WOŚP wiedzą, w czym tkwi sekret skutecznego doprowadzania do wpłat online.

A co z użytkownikami, którzy zdecydują się na dokonanie wpłaty podczas przeglądania twojej strony? Obowiązują te same zasady, co przy wyszukiwaniu. Najważniejsze jest umożliwienie łatwego dotarcia do formularza i usunięcie potencjalnych kłopotów po drodze.
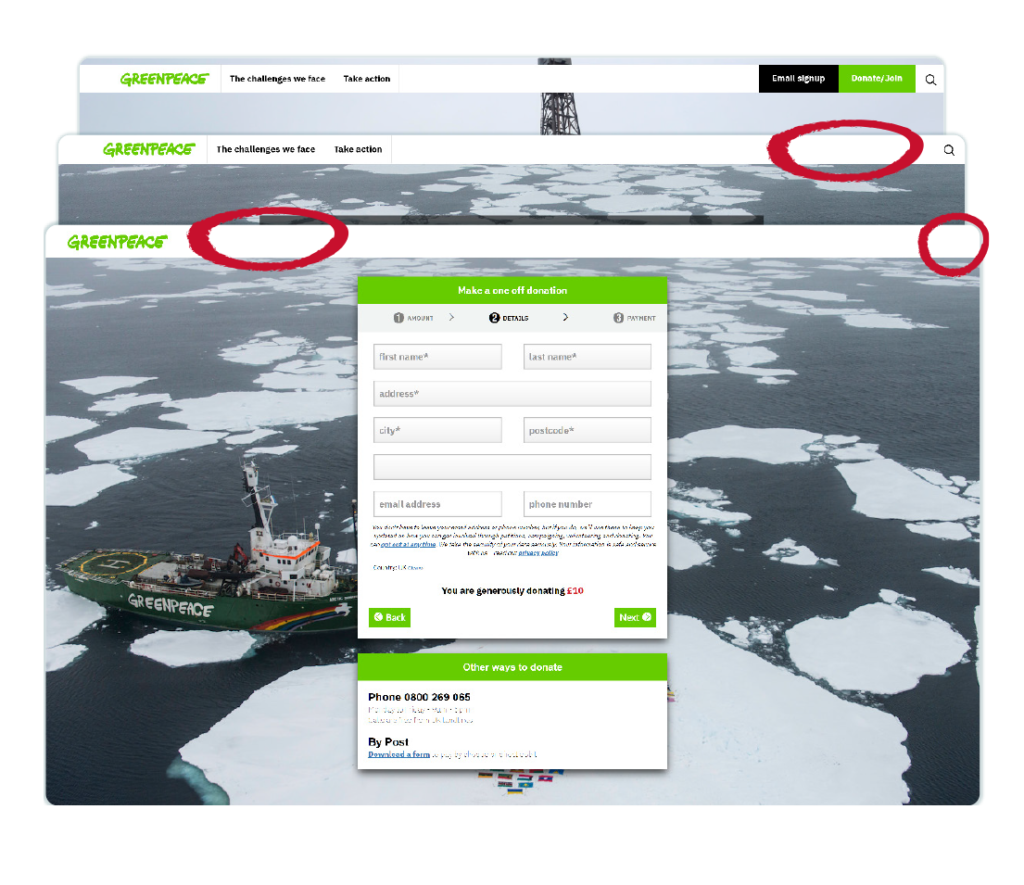
Przyjrzyjmy się temu, co dzieje się na stronie organizacji Greenpeace. W miarę postępu procesu wpłaty główna nawigacja strony oferuje użytkownikowi coraz mniej możliwości, aż do momentu, gdy użytkownik widzi wyłącznie logo organizacji. Jest to zamierzony efekt – w ten sposób projektanci zminimalizowali ryzyko ew. ucieczki lub możliwości przekierowania uwagi użytkownika na inny element strony, gdy następuje moment wpisania danych karty płatniczej.

Strona donacji i formularz wpłaty
UX formularzy na stronach internetowych to chyba najpopularniejszy temat wśród specjalistów. Pomimo tego, że w kluczowych zasadach projektowania formularzy wpłaty nie ma nic zaskakującego, nadal niestety nie są one powszechnie stosowane. Czas to zmienić! Poznajmy 9 podstawowych zasad.
- Mniej znaczy więcej. Zacznij od zera, od pustej strony. Staraj się utrzymać minimalistyczne podejście przy tworzeniu zarówno formularzy, jak i otaczających je treści.
- Wytłumacz jak Twoja organizacja ma zamiar wykorzystać nowe fundusze. Jaką różnicę przyniosą wpłacone pieniądze? Czy jest coś, co możesz zaoferować użytkownikowi w zamian?
- Postaraj się by formularz, a przynajmniej jego część wyświetlała się zaraz po załadowaniu strony, tak, by użytkownicy nie musieli przewijać strony. Sprawa ta jest szczególnie ważna w przypadku większych ekranów.
- Spraw, by formularz wyglądał bezpiecznie. Ikony weryfikujące walidacje z systemami bezpiecznych płatności, wszelkie “kłódeczki” oraz ikony kart płatniczych dodają wiarygodności i poczucia bezpieczeństwa. Tak samo ważne jest, by stylizacja formularza nie odbiegała od reszty strony. Wszelkie elementy odstające od całości systemu będą budzić niepokój.
- Wyświetl sugerowane kwoty wpłaty (tzw. technika kotwiczenia) i pozwól na wpisanie kwoty manualnie.
- Zaoferuj różne formy płatności i zaznacz domyślną opcję.
- Ogranicz do minimum liczbę pól do wypełnienia w formularzu. Jeśli koniecznie musisz lub chcesz pozyskać więcej danych, rozważ, czy byłoby możliwe zdobycie ich po zakończeniu transakcji.
- Jeśli po wstępnym zaprojektowaniu formularza, okazuje się on być zbyt długi, wróć do punktu 1. Jeśli nie możesz tego zmienić przez techniczne ograniczenia, rozważ zmianę technologii! Jeśli powodem są biznesowe lub prawne restrykcje, spróbuj rozbić formularz na kilka części (kroków). Wiele badań wskazuje na jednakowa wydajność krokowych i jednoczęściowych formularzy.
- Strona musi być responsywna. Niestety nawet w roku 2020 kiedy globalnie nazywani jesteśmy społeczeństwem smartfonów, nadal spotykamy strony niezoptymalizowane pod kątem przeglądarek mobilnych.
Wisienka na torcie
UX przeprowadzenia wpłaty nie kończy się wraz z kliknięciem przycisku “Wpłać teraz”. To, co stanie się potem, jest ważne dla użytkownika i może przynieść wiele korzyści dla organizacji. Może by tak dodać spersonalizowane podziękowania do pola na adres mailowy? A następnie pozostać w kontakcie, wysyłając po kilku dniach informacja na temat tego, jak dana wpłata pomogła osiągnąć charytatywny cel i podziękować raz jeszcze? Taki mail sprawi, że użytkownik poczuje się doceniony i będzie chciał ponownie zrobić coś dobrego lub przyciągnie na naszą stronę kolejnych darczyńców.
Myśl holistycznie
Proces wpłat online nigdy nie powinien być rozpatrywany w izolacji. Internetowy ekosystem, który nie oferuje jednorodnego UX, może przynieść utratę ważnej grupy odbiorców.
Przekaz i ciągłość podróży użytkownika powinny być łatwe do rozpoznania i łatwe do podjęcia. Gdy mówimy o konwersji, zwykle skupiamy się już na stronie z formularzem. Warto jednak zrobić kilka kroków wstecz i przyjrzeć się całości zarówno systemu, jak też podróży użytkownika. Wtedy może okazać się, że zaokrąglone rogi przycisku „Wpłać teraz” nie stanowią problemu, który mamy do rozwiązania.
Marek Miś – Projektowaniem i programowaniem UI zajmuję się od kilkunastu lat. Opracowuję rozwiązania unikalne w danej sytuacji, zawsze traktując potrzeby i zachowanie użytkownika jako priorytet. Na co dzień pracuję jako Creative Technologist w agencji Greenwood Campbell z Bournemouth w Wielkiej Brytanii. Prowadzę również własną firmę – Veeheister Ltd, gdzie zajmuję się innowacyjnymi projektami technologicznymi.







