UX design – jak poradzić sobie ze srebrnym tsunami (cz.1) ~ Agata Skoczkowska
16 czerwca 2020 2021-03-30 13:06UX design – jak poradzić sobie ze srebrnym tsunami (cz.1) ~ Agata Skoczkowska
UX design – jak poradzić sobie ze srebrnym tsunami (cz.1) ~ Agata Skoczkowska
Kiedy dostałam moją pierwszą pracę, kupiłam mamie nowy komputer, tym razem laptopa w miejsce starego stacjonarnego, którego używała od ponad 10 lat. Pomogłam jej go skonfigurować, przygotować do działania, poczułam się spełniona jako córka. Nie trwało to jednak długo. Następnego dnia, mama zadzwoniła do mnie i poinformowała, że „znikają ikony”, „wyskakują dziwne komunikaty” i „nic nie działa, jak powinno”. Wkrótce mama zrezygnowała z laptopa i powróciła do swojego starego, stacjonarnego komputera. Oznaczało to dla mnie, że zrezygnowała z produktu, który miał intuicyjne oprogramowanie na rzecz reliktu z ubiegłej epoki, rozwiązania zdecydowanie gorszego, ale znanego. Wspomnienie to pozostało do dziś, a pytanie, które się zrodziło, dalej jest aktualne – w jaki sposób projektować interfejsy użytkowników, które będą intuicyjne zarówno dla młodych klientów, poruszających się w społeczności głęboko osadzonej w Internecie jak również dla starszych, mniej zaangażowanych w przestrzeń mobilną grup wiekowych.
Myślę, że warto na początku zerwać z utrwalaniem negatywnych stereotypów o seniorach, jako zbiorowości mniej intelektualnie zdolnej do korzystania z technologii niż ich młodsi użytkownicy, a skoncentrować się na produkcie, jego zewnętrznym wymiarze – interface – który trafia w ręce odbiorców.
Od wielu miesięcy pracuję z grupą seniorów i szukam rozwiązań, które są dla nich przyjazne, intuicyjne i odpowiadają na ich potrzeby. Niestety polski rynek pokazuje, że barier w tym obszarze jest nadal bardzo dużo. Niewygodne krzesła w bankach, zbyt małe guziki na terminalach i bankomatach, nieczytelne aplikacje i strony internetowe, niejasne instrukcje dołączane do produktów RTV. Przykłady można wymieniać bez końca. Narzekamy na to, że seniorzy nie są mobili, zamykają się przed światem cyfrowym, a jako producenci, projektanci rozwiązań nie wykonujemy właściwej pracy, żeby ich w tym wesprzeć.
Czym jest zatem dobry produkt, dobry interface? Dla mnie, to elementem, który wzbudza zaufanie użytkownika, przekonuje, dostarcza dobrych doświadczeń. Bez względu na wiek, wykształcenie i pochodzenie, użytkownik, który próbuje z niego korzystać, nie może zostać postawiony w sytuacji, w której może kwestionować swoje możliwości, umiejętności, nie czuć się z nim bezpiecznie. Powinien on czuć, iż posiada kontrolę na rozwiązaniem. Designe nie powinno więc wykluczać nikogo, w tym również przede wszystkim seniora z możliwości korzystania z danego rozwiązania.
Pod wieloma względami technologia kształtuje sposób, w jakim żyjemy. Jednak jej wpływ jest mniej głęboki w przypadku seniorów. Seniorzy pomimo, iż wciąż najmniej korzystają z Internetu, są najszybciej rozwijającą się grupą jego użytkowników. Dla przykładu, ponad jedna czwarta ludności Japonii ma 65 lat lub więcej. Już w 2016 r. seniorzy kanadyjscy przewyższali liczebnie dzieci. W Polsce w 2049 będzie, według szacunków, około 32% osób w wieku 65 i więcej, a więc prawie 10 mln osób. Dlatego wyzwaniem dla UX designerów jest podjęcie prób uchwycenia i zagłębienia w technologię tej rosnącej grupy użytkowników.
Upór UX designerów
Zastanawia mnie wciąż upór młodych twórców przed dopasowaniem rozwiązań do potrzeb pokolenia silver, które za chwile będzie dominować na rynku, dysponować największymi zasobami środków, będzie wyznaczać kierunki zmian. Zaspokojenie ich oczekiwań, oznacza zaspokojenie oczekiwań każdej grupy wiekowej, czytelne rozwiązania dla seniora, nie stają się automatycznie mniej czytelne dla młodszego pokolenia. Poniżej kilka słów o tym jakie błędy popełniają projektanci w obszarze stron internetowych, systemów transakcyjnych, czy aplikacji mobilnych.
Projektowanie doświadczenia dla fizjologicznie różnych użytkowników.
Neuroplastyczność to termin w neurobiologii, który dowodzi, że „różne rodzaje doświadczeń prowadzą do różnych struktur mózgu”. Ludzki mózg fizycznie zmienia się i kształtuje w oparciu o wkład i bodźce, które otrzymuje przez całe życie. I chociaż, osoby pokolenia silver sa tak naprawdę twórcami, autorami złożonych technologii, to oni wymyślili Internet, to doświadczali tego w zupełnie innym tempie niż np. dzisiejsze pokolenie 20 kilku latków. Jak pokazują badania, młodsze segmenty użytkowników, w wyniku powtarzających się interakcji cyfrowych używają różnych części mózgu i myślą inaczej niż przedstawiciele starszego pokolenia. Zostali „zaprogramowani” do zrozumienia bodźców wizualnych i stworzenia mentalnych modeli swoich doświadczeń cyfrowych w taki sam sposób, w jaki mózgi starszych demografów zostały dostosowane do telewizji. Seniorzy postrzegają informacje inaczej niż młodsi. Ich struktura poznawcza jest sekwencyjna. Oznacza to, że jeśli chodzi o radzenie sobie z technologią, seniorzy wymagają podejścia krok po kroku w wolniejszym tempie, podczas gdy struktura poznawcza młodych roczników umożliwia im przetwarzanie wielu informacji na raz.
Przycisk „Home”, pliki cookies, hashtag
Brak zrozumienia w młodych twórcach sposobu przetwarzania informacji, nieustanna próba wprowadzania innowacji i tworzenia unikalnych, przyszłościowych doświadczeń powoduje, że nie docierają oni do starszych demograficznie użytkowników, którzy wciąż nie zrozumieli podstawowych zależności cyfrowych. Przykładem niech będzie przycisk „Home” w paskach nawigacyjnych, którego już dziś prawie nie widujemy. Dla większości młodych użytkowników, jest rzeczą oczywistą, że jest to przycisk niepotrzebny i skutecznie można go zastąpić kliknięciem w logo firmy. Młody użytkownik czyni to intuicyjnie. Nie jest to jednak tak oczywiste dla starszych użytkowników aplikacji. Co w konsekwencji powoduje, że nie jest już w tym zakresie dla nich przyjazny. Dla większości starszych osób technologia używa języka niezrozumiałego dla przeciętnego użytkownika, język ten jest dziwny, obcy. Pliki cookies, hashtagi to pojęcia spoza zakresu językowego, którym operowali seniorzy przez całe życie. Ta bariera językowa jest jeszcze gorsza dla użytkowników nieanglojęzycznych, którzy muszą zapamiętywać funkcje po ich wyglądzie i nauczyć się nawigować po produkcie metodą prób i błędów. Jeśli interakcja z produktem jest rzadka, istnieje tendencja do zapominania tego, co zostało wcześniej nauczone i ponownego rozpoczęcia całego procesu a magiczny, obcy język nie będzie pomagał w nawigacji.
Dodatkowo, projektując rozwiązania straszymy seniorów. Wielu klientów z pokolenia silver sceptycznie podchodzi do idei ufania komputerowi, a komunikaty ostrzegające typu „błąd systemu”, „niewłaściwa ścieżka dostępu”, itp., powodują, iż chęć do odkrywania rozwiązania, aplikacji jest skutecznie niwelowana. Niepokój seniorów budzą również wszystkie elementy związane z bezpieczeństwem i warunkami korzystania z serwisów. Większość z nich nie rozumie pojęcia „transferu danych”, boi się dodatkowych opłat, niekorzystnych warunków ukrytych w regulaminach, do których odsyła ich dana strona.
Kontrast i ostrość projektu
Doświadczenie użytkowników w wieku 65 + jest z natury inne niż użytkowników pokoleń X, Y i Z, co stanowi wyjątkowe wyzwanie dla planowania i projektowania przez specjalistów od UX. Oznacza to m.in nie mniej, nie więcej konieczność włączenia seniorów, jak w poniższym przykładzie, w proces oceny produktów, konceptów, rozwiązań.
Jesień życia obfituje w liczne problemy ze wzrokiem. Niektórzy użytkownicy cierpią na niewyraźne widzenie. Wielu starszych użytkowników doświadcza ciemnych plam w polu widzenia, podczas gdy niektórzy cierpią z powodu zwężenia. Bardzo ważne jest, aby nasz projekt i oferowane rozwiązania wspierały ograniczoną wizję z wysokim kontrastem. Unikanie szarych tonów i subtelnych zmian kolorów jest zatem koniecznością. Elementy naszego interface; u powinny być wystarczająco jasne, aby nie łączyć się z tłem. Każdy element powinien zostać przetestowany z filtrami zmieniającymi kontrast i ostrość (krzywe, poziomy, rozmycie, itp.) i na tej podstawie powinna być podjęta decyzja czy projekt cechuje się wystarczającą widocznością.
Poruszanie się po stronie
Z biegiem lat nasza koordynacja, szybkość reagowania ulega pogorszeniu. Zmniejszone umiejętności motoryczne powodują, że senior wolniej porusza myszką, nie ma też takiej biegłości w pisaniu na klawiaturze. Małe okienka nie ułatwiają mu prób trafienia kursorem, a licznik odliczający wygaśnięcie strony dodatkowo stresuje. Elementami, które z perspektywy seniora „zabierają miejsce” kosztem małych okienek i literek są reklamy, filmy, których często osoba starsza nie potrafi wyłączyć. Ogromny problem stanowią tutaj procedury logowania, konieczność zapamiętania wielu loginów i haseł, wymuszanie ich zmiany, np. po półrocznym okresie oraz skomplikowane procedury odzyskiwania hasła.
Przykłady pozytywnych praktyk
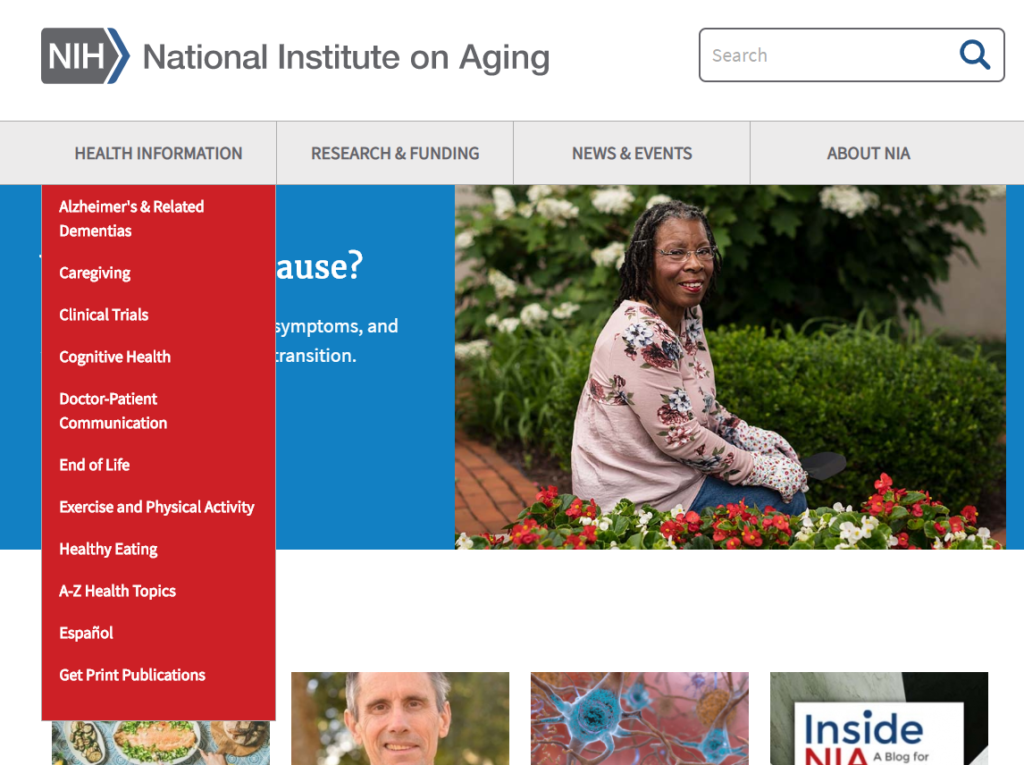
To szokujące, ile stron internetowych skierowanych do odbiorców w wieku 65+ jest nieodpowiednio zaprojektowanych. Osobiście odwiedziłam wraz z seniorami bardzo wiele stron, tych dedykowanych osobom starszym, ale również tych skierowanych do szerokiego kręgu odbiorców. W końcu zdecydowałam się na odwiedzenie stron zagranicznych, a jedną z niewielu dobrze zaprojektowanych pod względem interfejsu użytkownika (UI) i UX (doświadczenie użytkownika), które znalazłam do tej pory jest strona https://www.nia.nih.gov/ (National Institute od Aging).

Przykładem strony, która zapewnia bardzo dobry kontrast jest http://lighthouse-sf.org/. Strona jest przejrzysta, litery są odpowiedniej wielkości a dodatkowo jest prosta w nawigacji.

W kolejnym wpisie podzielę się z Wami tym jakie negatywne praktyki i rozwiązania pojawiają się podczas wizyt klienta seniora w różnych instytucjach finansowych.
Agata Skoczkowska – Trener, ekspert, lider zespołu. Doradzam firmom w działach doradczych związanych z budowaniem doświadczenia klienta, zarządzaniem jakością w organizacji i budowaniu rozwiązań dedykowanych dla klientów, aplikacji, stron internetowych. Kilkadziesiąt projektów konsultingowych, analitycznych i wdrożeniowych związanych z opracowywaniem strategii zarządzania jakością obsługi klienta, budowaniem standardów obsługi klienta, analizą danych. Autor inicjatywy doświadczenia 65+. https://www.linkedin.com/in/agata-skoczkowska-6049b2a1/





